Introduction to HTMLLearn the basics |
Creating new paragraphs, changing font size and using line breaks
Step 15
You need more than just a heading on your page. You will want some paragraphs of text.
A <p> or paragraph tag will tell the web browser that you want to start a new paragraph. Unlike a word processing document, pressing the ‘enter’ key will have no effect. You could press it hundreds of times and you still wouldn’t get a new paragraph.
Underneath your headings, type:
I have just used the paragraph tag to start a new paragraph. I can now add some text to my web page.

The <p> tag is unusual because it doesn’t need an </p>. You can put one if you like but it doesn’t make any difference.
Step 16
You know how to make headings bigger or smaller by using <h> tags.
You can also make text larger or smaller in the main part of your web page by using a <font size> tag.
Type in the following text

Step 17
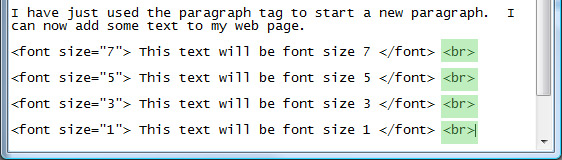
Now type in the <font size=”7”> tag and put an end of font tag </font>
Remember to use speech marks as shown.

Repeat for the other font sizes
Save your notepad version and look at your web page version
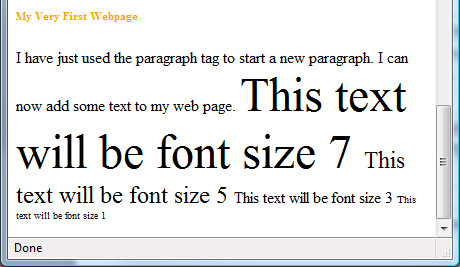
It will probably look something like this:

Your font goes from being very large (size 7) down to very small (size 1).
Step 18
Notice that even though you pressed the ‘enter’ key on your code and it looked like it was in paragraphs, when you look at it in your web browser, it didn’t see the ‘enters’.
You need to tell it to go onto different lines.
You might not want to make a new paragraph <p> because this will put a blank line between each line of text.
Instead you can put a break tag <br> and this will put the text onto a new line rather than making a new paragraph.

It should now look something like this:

Copyright © www.teach-ict.com