Introduction to HTML
HTMLTHIS IS OUR OLD AREA (CIRCA 2015) PROBABLY REACHED BY GOOGLE SEARCH. WE KEEP IT ONLINE BECAUSE IT IS SO POPULAR - OUR LATEST MATERIAL IS HERE THERE IS ALSO A NEW THEORY SECTION HERE Hypertext Markup Language. |
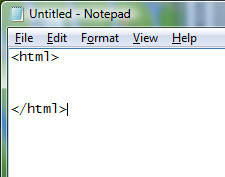
Open Notepad (start > programs > notepad) HTML code is written inside tags. This is a tag: < > To start, you have to tell it that you are going to be writing code in HTML. |
 |
Once you have finished, you have to tell it that the html has ended. If you do this right now you won’t forget later. Write </html> (the / means ‘end’) |
|
Step 2
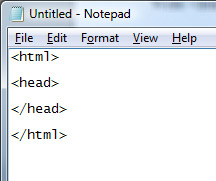
Now you have to set up what is going to display in the top section of the web page. This is called the ‘head’ section. Type in the starting head tag <head> Type in the finishing head tag </head> |
 |
Step 3
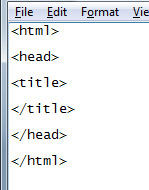
We want to give the webpage top bar a title and to do this, you need to tell it that you want a title. Do this by putting in a ‘title’ tag in between the <head> </head> type: <title> </title> |
 |
Step 4
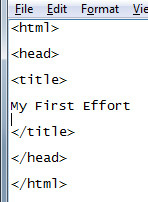
And in between the title tags you can type whatever you want to appear in the title bar of the web page. Try typing ‘my first effort’ ( make sure it is exactly as shown here) |
 |
Copyright © www.teach-ict.com