Introduction to HTMLLearn the basics |
Setting up the webpage
Step 5
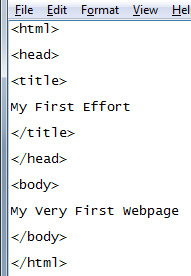
Ok, so you have set up the top part of the page. Now you want to set up the main part of the page or the ‘body’ After the ‘head’ section (because we have finished with this now) type: <body> </body> |
 |
Step 6
Now you can type some text that you want to appear on your page. Lets start off by putting a heading for the page.
In between the opening and closing body tags type something like, ‘My Very First Webpage’ |
 |
Step 7
Now make a folder in your area called ‘web design’ Save your work into the folder calling it ‘first effort.html’ |
 |
IMPORTANT |
|
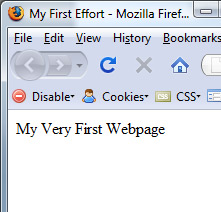
This is your first webpage! Here is the title that you set up, see it is in the page title bar. Here is the heading you set up on the main part of the webpage Keep this webpage open. |
 |
Copyright © www.teach-ict.com