5. Parts of a web page, CSS and javascript
Although there seems to be an almost infinite variety of web pages. Most good web pages share some common elements. Quite often these elements and placed on a template page that is then used to design all pages on the site.
If you want to make a change to the site's navigation for example, then altering the template allows the web authoring package to update every page that uses that template.
Every web site has a home page. This is the main page that visitors see when they first visit the site. Of course visitors can go directly to any site page by loading the right URL in their browser, but in general, typing the main domain (such as www.teach-ict.com) will show the home page.
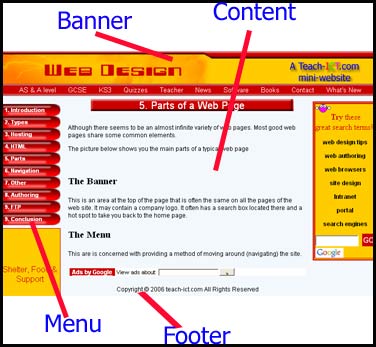
The picture below shows you the main parts of a typical web page

The Banner
This is an area at the top of the page that is often the same on all the pages of the web site. It may contain a company logo. It often has a search box located there and sometimes a hot spot to take you back to the home page.
The Menu system
This area is concerned with providing a method of moving around (navigating) the site. There are a number of menu styles in common use. These are explained a little later on.
The Content area
This is where the main content of the web page is located. Content can be in a number of different forms such as text, pictures, video and Flash movies. Sound can also be embedded in a web page such as background music.
Footer
This area often contains copyright notices, links to terms and conditions and a privacy statement.
Cascading Style Sheets
The text and layout of a web page can be formatted (styled) with 'cascading style sheet' or CSS. This is text based just like html, but it is made up of a set of styling commands that a web browser understands. For example to make this bit red, we added a bit of CSS to this page that looks like this:
<span class="style1">make this bit red</span>
All these commands can be gathered together into a single text file ending with .css This file is then linked to all the pages on the site. So you only need to change the CSS code in one place to affect the whole site.
JavaScript
Many web sites want to add some interaction to the page. This is done with computer code called 'javascript'. For example most web forms have some type of checking going on before it can be sent to the server, such as a 'required' field. Until that form field is filled in, you cannot send the form.
There are whole libraries of javascript code now available that you can easily add to a web page to add extra features. A very popular library is called jQuery.
Challenge see if you can find out one extra fact on this topic that we haven't already told you
Click on this link: what is jQuery