11. Creating pages using a text editor
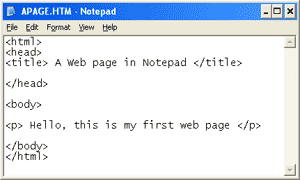
HTML is written as text, so you can use any pure text editor such as Notepad to produce the page. The picture below shows one of the most basic web page you can create.

A web page begins with a <HTML> tag and ends with a </HTML> tag. In between, there are two other parts.
1. A head section that begins with <HEAD> and ends with </HEAD>
2. A body section that begins with <BODY> and ends with </BODY>
It is a good idea to use a <TITLE> ..... </TITLE> tag that puts a title in the browser window when you view the page.
Text can formatted using a number of tags <P> </P> are the paragraph tags.
Always save the file with a htm or html extension. The one above is called APAGE.HTM
We have actually created this page and can be viewed here. Right click on the new page and select "View Source" to see the HTML code
Advantages |
Disadvantages |
|---|---|
| Very flexible as you have complete control of the HTML code | You have to know a lot about HTML code |
| Low cost - Notepad is free with Windows. And there are plenty of 'freeware' text editors available on the Internet. | Slow, as all the code has to be written by hand. |
| Easy to make a mistake. | |
| You have to save the file and look at it in a web browser to see what it actually looks like. |
Challenge see if you can find out one extra fact on this topic that we haven't already told you
Click on this link: Website Coding
